Drop Capitals: Do They Increase Sales?
If you use drop capitals on your web page, your readership will go up. In certain cases, so will your sales conversion rate. Here's how to make images of drop capitals.
[an error occurred while processing this directive]Drop capitals are those oversized letters you see at the start of an article's lead paragraph. The enlarged first letter catches the attention of your reader, which kind of forces them to look at your first paragraph.
Since marketing is a game of first catching someone's attention, drop capitals have proven (in some cases) to increase online sales of certain web pages (or salesletters) because they help catch the attention of your customer.
Anyway, here's how to make them...
Assuming the default font size of your web page is 3, here are the settings you can use in a graphics program such as Paint Shop Pro.
Font: Times New Roman (aliased)
Font Size: 48 (bold)
1. Create a black text image of a letter. For example "A" (use the Font/Text tool)
2. Add a white dropshadow (Image - Effects - Drop Shadow) with the following settings:
Opacity: 100
Blur: 3
Vertical: 1
Horizontal: 1
3. Add a black dropshadow with the following settings:
Opacity: 90
Blur: 8
Vertical: 2
Horizonal: 2
If you make your canvas large enough, you can put in many letters of the alphabet in one go. It's easier than making dropshadows one at a time for each letter.
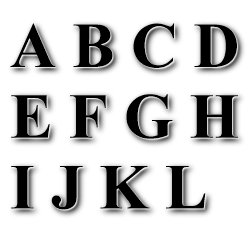
Here's a sample image (feel free to copy this):

 ou can later cut-up the large image so that you crop a single letter (i.e., 49 pixels wide by 59 pixels high). With that single-letter image, you can plop it into your web page's html code, and use the CSS Float Property to make the non-image or regular text of your page flow to the right of your drop capital.
ou can later cut-up the large image so that you crop a single letter (i.e., 49 pixels wide by 59 pixels high). With that single-letter image, you can plop it into your web page's html code, and use the CSS Float Property to make the non-image or regular text of your page flow to the right of your drop capital.
You can also use the IMG tag in your html if you're allergic to CSS:IMG SRC="image.jpg" ALIGN="LEFT" HSPACE="1" VSPACE="3"
(I omitted the angled brackets so that you can see the code.)
True, you can use CSS to create drop capitals of plain text, but images of drop capitals (complete with photorealistic shadows) look classier.
Just the same, go ahead and test the "drop capitals increase sales" theory on your site. Afterall, what works on one site might not work on another.
CSS Float Property Resources
http://www.bigbaer.com/css_tutorials/css.float.html.tutorial.htm
http://www.tizag.com/cssT/float.php
[ First posted on 08/02/2005 by Manuel Viloria ]
Panuorin Mo Ito...
Visit SupremeWealthAlliance.net ~ Kumita sa Internet, Kahit Super-BUSY Ka
Get In Touch With Manuel Today
Manuel@Viloria.net
Previous Entry
Next Entry
